v0.9.1 release notes
An old Croatian saying Ispeci pa reci, would roughly translate Think before you speak. That perfectly explains what happened with Blazorise v0.9.1. Initially, I said it would take me about a month to finish it, and it’s been over two months now. I guess I should be more careful with predictions in the future.
The good news is that new version is finally done, and with more features and bug fixes than it was initially planned. Thanks to the help of many contributors.
So without further ado, let’s get into what’s new in this release of Blazorise.
Breaking changes
First we need to cover breaking changes. There’s not many of them but they need to be mentioned at least.
DataGridstyling properties are replaced with new styling actions so it’s now possible to dynamically control the row stylingRowClassandRowStylereplaced withRowStylingFilterRowClassandFilterRowStylereplaced withFilterRowStylingGroupRowClassandGroupRowStylereplaced withGroupRowStyling
- All properties from
DropdownMenumoved to it’s parent componentDropdown Visibilityproperty replaced with newDisplayutilities- ChartOptions
Axefield renamed intoAxis
Major New Features
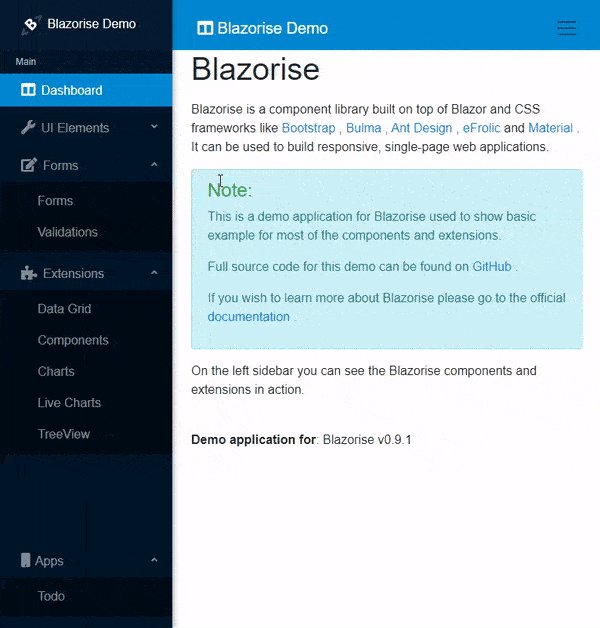
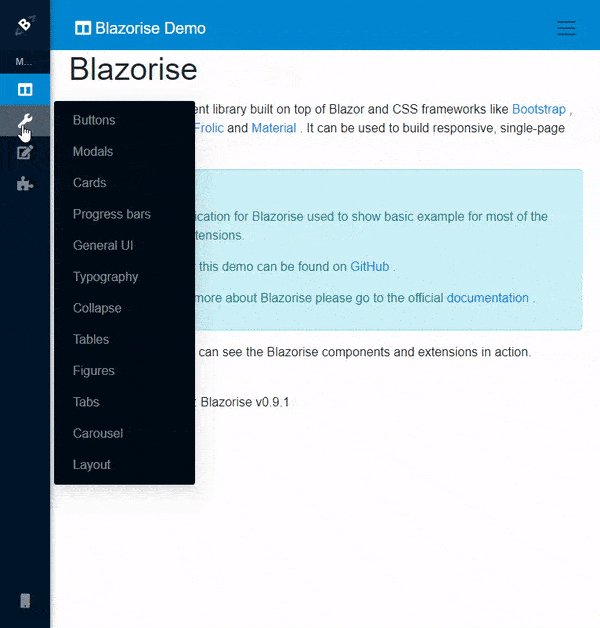
Vertical Bar
Probably the biggest and most complicated change in this version is the new vertical mode for Bar component. For a long time I wanted to have it, but knowing it would be really complex I just postponed it every time.
So I finally decided to give it a go for v0.9.1. At the same time @MitchellNZ, one of the community members, contacted me and asked to help me with some of the features scheduled for Bar component. In the end all the work on vertical mode and improvements for Bar component was done by him, with me only guiding and helping with final optimization regarding the theme support and other smaller issues. The amount of work he has put into it, all in his spare time, long nights and on weekends, is mind-blowing. Really I cannot thank him enough times.
Some major new features of vertical bar:
- Collapse mode
- Small icons in collapsed mode
- Popup menus
- Responsive collapse
- Theming support
- Custom breakpoints
Describing all of the features of new vertical mode would not be enough so it’s best to just show it in action.

For more on how to use it, check out the updated Bar documentation.
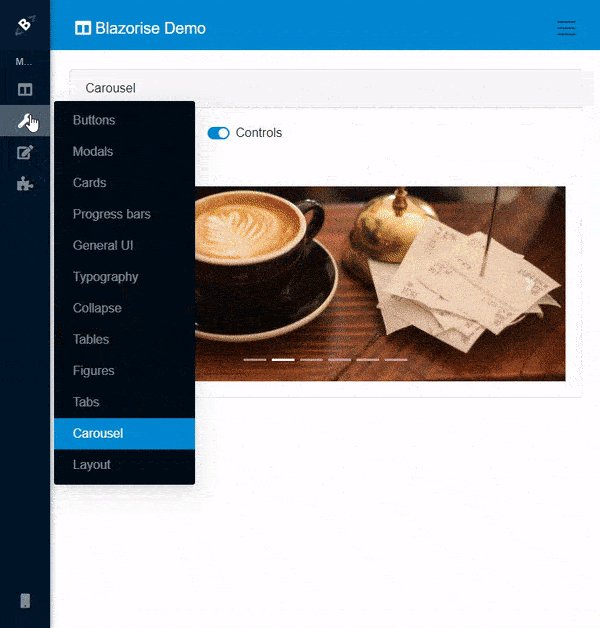
Carousel
The new Carousel component was requested multiple times over Blazorise Gitter, so I guess it was only fair to finally make it.
Initially I though it would be fairly easy, but I must admit it was harder than I anticipated. As always AntDesign had it’s own strange logic for the carousel component, so that’s one problem I had to solve. Another problem was support for animating slides, I didn’t want to use any JavaScript so this one is still unsolved. But even in this non-animated state, I think it’s ready to be used.
So what does it have? It has all the basic features like looping slides, clickable indicators, previous/next buttons, and configurable loop time.
To learn more, just visit the Carousel page.
Jumbotron
Blazorise components were always more of “admin-page” oriented. So having Carousel component already done, I figured another component for “frontend” pages wouldn’t hurt. There’s not much I can say about it, except that it allows you to add a full width banner to your webpage, which can optionally cover the full height of the page as well.
Example of Jumbotron can be found in the documentation.
TreeView
This component is actually a new extension for Blazorise done by @robalexclark, also one of the community members. He created the TreeView component near the end of v0.9.1 development stage, just in time to make it part of the release. The component is fairly easy to use, so just go to the TreeView page to learn how to get started with it.
Big thanks to Robin for making it!
Validation
Validation components also got some new features:
- Instead of having validation message for each validated field, now it is possible to place a
<ValidationSummary>component that will act as a placeholder for all the errors and messages raised by the<Validations>component. It is used in places where you don’t want to break your UI with too many error messages. - Added new
StatusChangedthat will run whenever there is change inValidationsstate. - Now it’s possible to skip auto-validation when page is loaded for the first time, and instead run it when user starts to enter form fields.
Closable Badge
Not that big of a change but it is good to have. You can define CloseClicked event on Badge component, and it will automatically show you the close button.
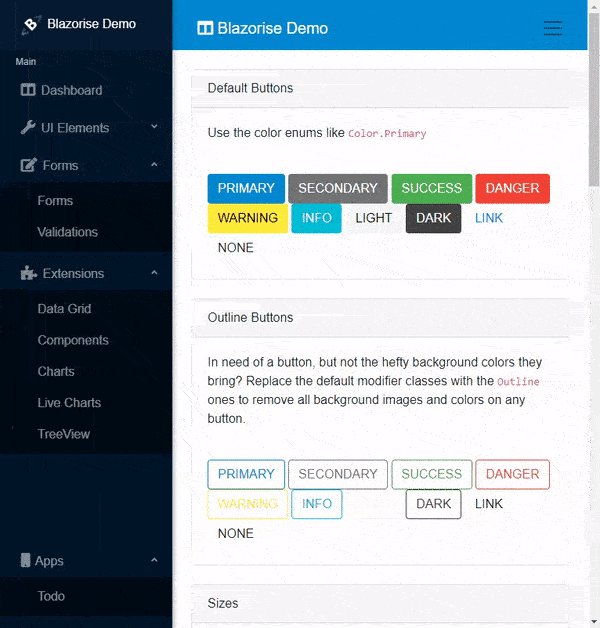
Theming
A lot of work was put to theming support in this release.
- Change color of vertical Bar
- Option to define Sidebar width and height
- Luminance threshold for calculating the text color contrast
- Fixed modal footer buttons for Material provider
- Options to define media breakpoints
- Default colors for AntDesign when Theme is not used
Display utilities
Similar to Margin and Padding utilities, the new Display utility is also created with fluent syntax in mind. It is inspired by the Bootstrap display and flex utilities, but all packed under the one Display utility.
Just a basic usage of new utility:
<Paragraph Display="Display.None.Block.OnFullHD">
hide on screens smaller than lg
</Paragraph>
Cleaning & Optimizations
Delete unused components
These components were leftovers from the time when Blazorise was still young. So I think it was finally time to remove them.
PanelNavigationNavigationItem
Cascading stores
While this change is only internal and not directly visible to outside world, I still think it deserves to be mention. To simplify Blazorise API and to easier work with cascaded values I come up with new store objects to keep the component state. The biggest benefits of new stores are:
- The ability to cascade only one object instead of multiple smaller objects or properties.
- No need for event-handlers to notify child components of each change.
- Easier to compare if store is actually changed when used in child component.
For those of you wanting to learn more you can visit the original PR.
Chart new APIs
Sometimes when Chart is updated too many time in a small period of time, an exception within chart.js will happen. I tried to pin-point the error but the search was always pointing to chart.Update() when used as a separate call over JSInterop. So to overcome the problem I introduced some new APIs that will do the data and label update in just one call.
Old:
await lineChart.AddLabel( Labels );
await lineChart.AddDataSet( GetLineChartDataset() );
await lineChart.Update();
New:
await chart.AddLabelsDatasetsAndUpdate( Labels, GetLineChartDataset() );
Other Changes
Features
- #758 Optimize demo apps for mobile
- #760 Upgrade Bootstrap provider
- #658 Add validation support to work similar to ValidationSummary.
- #567 Implement Bar Color as a specific parameter in BarThemeOptions
- #763 Option to make vertical Bar
- #766 Toggle Animation not working with Bar component
- #281 Add ability to display close button on badge
- #350 Sidebar width and Bar height
- #369 Button text colors for success and info
- #407 Datagrid mobile friendly
- #413 Button colors
- #412 Error when using SelectEdit with dictionary in DataGrid
- #430 Modal Footer Buttons do not follow theme
- #447 DetailRowTemplate - Remove empty td or change size
- #483 Scroll not working after NavigationManager navigation
- #564 How should these theme attributes be filled?
- #672 Dropdown and DropdownMenu have a RightAligned property
- #676 Add a SetFocus method
- #693 ChartOptions improvement
- #708 Add Display utilities
- #660 Theme options to define layout grid breakpoints
- #790 Figure is not responsive
- #834 Default colors for AntDesign
- #851 Expose EditContext as an attribute of Validations
- #792 error with charts after redrawing
- #847 Modal scrolls to top of
- #955 Remove Visibility property
Bug Fixes
- #622 [DataGrid] [Material] Issue with DetailRowTemplate in Editable DataGrid
- #664 Switch Component Cursor Property doesn’t work
- #646 Theme ColorOptions Primary also changes breadcrumb link color
- #686 Null reference exception when DataGridColumn Field is not set
- #661 Auto Validation: Form Validation, error message is displayed on first load.
- #871 Sidebar not collapsing on media breakpoints
- #875 Streaming charts - how to assign specific “data-streams” to specific datasets
- #898 Column Width in Material
- #923 Don’t call JSRunner during prerendering
- #655 Memo cursor jumps to end when enclosed in a field and Text is bound
- #733 TextEdit jump caret to the end of the text for every typed char
- #946 Unhandled Exception behavior in UI events
- #961 ChartOptions : Scales object has typo in “Axe”
Work from Community
I must say community around Blazorise is growing larger with every new release. And this time we have some pretty big PRs worth mentioning.
-
First I would like to talk about StefH. He created new
CardDeckcomponent and fixed some smaller issues, but his most significant work in this release is the new JSON serializer forChartcomponent(s). The built-in .Net Core and Blazor serializer was always limited in a way that it would also serialize null fields, despite having them marked as non-emitable, which would not work well withchart.js. So StefH cleverly converted all objects intoDictionaryand the final result worked really good. From now on, usingOptionsproperty onChartwill be safe and recommended way of working with charts. -
I have already mentioned
TreeViewcomponent done by @robalexclark, but it doesn’t hurt to mention it one more time. -
Honorable mention to @MitchellNZ and his work on Vertical Bar mode. Without your help who knows when Blazorise v0.9.1 would be released.
Big thanks to everyone that helped with Blazorise v0.9.1 coming to life. My wish was always to have active and live community around Blazorise, and after almost two years all the hard work has finally paid off. Once again, thank you!
- #785 fix: layout issue for responsive design
- #896 DataGrid detail column span fix
- #928 Check if component is rendered before calling JSRunner in Dispose()
- #947 Add flask icon to Font Awesome
- #948 DataGrid aggregate column shift fix
- #958 Add ChartColor.FromHtmlColorCode() method
- #968 EmptyTemplate and LoadingTemplate
- #962 Add CardDeck
- #987 TreeView component extension
- #985 ChartJS : convert Options object to Dictionary to fix null values issue
- #954 Vertical Bar mode
Closing notes
What comes next? For starters I will take some free days to clear the head. After that I will start planning for the next milestone while I will also maintain and clean some bugs introduced with v0.9.1. Let’s not fool our self, there are always some bugs :)
That’s it for now. I hope you will like this new version and that there will not be too many problem. Enjoy, and hopefully see you soon. Cheers! 🍻
And as always if you enjoy working with Blazorise please leave a star on GitHub. Also consider becoming a Patron or donate via Buy me a Coffee or PayPal!